6 nonverbális trükk a weboldalunkhoz
Közzétéve: 2014. 07. 28.
/

Egy weboldalnak 0.05 másodperce van arra, hogy jó „első benyomást” tegyen a látogatóra. Igen, itt még közel sincs tartalmi elem, csak és kizárólag a látvány, ami kommunikációs szempontból a nem verbális szintet jelenti.
Ahogy az ember és ember között, úgy egy weboldal és egy ember között is történik nonverbális (azaz nem szóban kimondott) interakció, kommunikáció. Az első benyomás magasan a legerősebb, szinte teljes mértékben meghatározza a kapcsolat kimenetelét és skatulyáját (egy weboldal és az ember között erős idézőjellel).
Milyen eszközeink lehetnek a tartalmon kívül, melyek elég erősek ahhoz, hogy ilyen hamar pozitív attitűdöt teremtsenek a látogatóban? A nonverbális, tudat alatti, nem kimondott, azaz nem leírt tartalmi elemek.
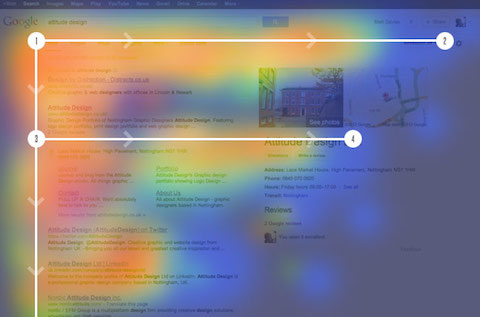
Egy klasszikus: hova néz a felhasználó?
Ahhoz, hogy a legjobb tartalmunkat a lehető legjobb és „legelőkelőbb” helyre tudjuk kihelyezni, ismernünk kell azt a tényt, hogy egy user hova is tekint weboldalunkon. Ismert és elterjedt az a kutatási eredmény, mely rengeteg megerősítés után tényként kezelendő: a felhasználók „F” alakot követve, balról jobbra olvassák el a weboldalakat.
Ezt a vizsgálatot különböző hőtérképes megoldással mérték és az egyik alaptézis a weboldalak tervezésének. A balról-jobbra haladást pedig már mi is megírtuk, a bal oldalra elhelyezett tartalmat jelentős mértékben nagyobb figyelem övezi, mint a jobb oldalit.
Győződjünk meg róla, hogy a header részbe és közvetlen alá helyezzük el a lényegi tartalmakat!
Alakítsunk ki bizalmat, nonverbális eszközökkel
Erre a legegyszerűbb mód, hogy az általunk a honlapra kitett képeket, portrékat újra átgondoljuk és górcső alá vesszük. Mi szerint? Az egyik legismertebb metakommunikációs tény a bizalom kiépítésével kapcsolatos: két fél közötti interakció alatt a testbeszéd egyik legjellemzőbb bizalmi indikátora a tenyér megmutatása.
Amikor az egyik fél a tenyerét mutatja, akkor tudat alatt azt próbálja kifejezni, hogy nincs rejtegetni valója.
Keressünk olyan stockfotókat, portrékat, ahol a modell tenyere is látszik, magunk is érezni fogjuk, hogy a „bizalmi faktor” magasabbra nőtt.
Alapvetően érdemes újravizsgálni minden stockfotót a webolalunkon, biztosan pozitív attitűdöt keltenek? Megfelelő modelleket választottunk? Ügyeljünk a modellek testbeszédjére, kar, kéz, tenyér, arcmimika és mosoly, ezek az elemek befolyásolják leginkább a pozitív vagy negatív hatást a vevő félben.
Irányítsuk a figyelmet
Ha sikerült elérnünk, hogy a honlapunkra érkezők első benyomását pozitívvá alakítottuk, akkor már csak azt kell elérnünk, hogy az általunk kitűzött irányba haladjanak tovább (vagy azt a célt érjék el).
Ehhez szintén nyúlhatunk a testbeszéd eszközeihez, amennyiben újra embert, személyt ábrázoló képet választunk, mint dizájnelem:
Ha egy kép, melyen a modell kézmozdulata, mutatása a CTA felé irányul, könnyedén súlyos (és értékes) százalékokkal növelheti meg a konverziós vagy kattintási eredményeket. Hasonlóan irányíthatjuk a haladást ennél finomabb eszközzel is. Pl. scrollozásra ösztönözhetjük a látogatókat, ha egy közeli portrén szereplő modell arca lefelé néz sejtelmesen, azt sugallva, hogy lentebb valami izgalmas, értékes található.
Oda fókuszáljunk, ahova a látogatók is
Fentebb is említettük már az eye-tracking hőtérképes vizsgálatok eredményeit. Dr. Hong Seng kutató kapcsolódó és igen összefogó anyaga a következő elemeket emeli ki, melyek a weboldalak leginkább figyelemmel övezett területei:
1. logó
2. navigáció
3. keresés
4. header kép
5. írott szöveg
6. weboldal footer
Koncentráljunk mi is ezekre a területekre és e szerint alakítsuk a priorításokat. Tökéletesítsük őket és teszteljünk folyamatosan, hogy jobb és jobb eredményeket érjünk el.
Azok a színek
Bizonyára olvasóink többsége is tisztában van vele, hogy a színek erős pszichológiai jelentéssel bírnak. Éppen ezért koránt sem mindegy, hogy a weboldalunkon melyek a domináló színek. Fontos megjegyezni, hogy már a logónk és arculatunk tervezésekor is meg kell gondolnunk, hogy mik lesznek az alapszíneink, hiszen azok végig vezetni és alakítani fogják a rólunk kialakított, színek által keltett attitűdöt.
Néhány példa a leginkább elterjedt meghatározásokkal:
- Kék: lojalitás, stabilitás, megbízhatóság
- Sárga: boldogság, optimizmus, fiatalság
- Zöld: sikeresség, remény, boldogság
- Fekete: erő, misztikusság, professzionalistás
- Fehér: letisztultság, tisztaság
- Piros: elhivatottság, szexualitás, érzékenység, intimitás
- Narancssárga: energikusság, móka
A KISS módszer
Keep it Simple Stupid, azaz törekedjünk az egyszerűségre és az érthetőségre. Az alapelvet még 1960-ban alkották meg és a lényege, hogy minden rendszer akkor működik a legjobban, ha a lehető leginkább a letisztultságra és egyszerűségre törekszik.
Ez igaz a weboldalunkra is, igyekezzünk átlátható tagolást, átgondolt szövegezést és megfontolt, metakommunikációs szempontból is jól működő képeket és dizájn elemeket választani.
Mindezeknél fontos, hogy hagyjunk üres tereket a szem és a tudat pihentetésére, maradjunk a termék/szolgáltatás alaptulajdonságainak bemutatásánál, azaz végig igyekezzünk egyszerűen prezentálni a témát.
A fenti, illetve korábbi cikkeinkből is kiderült, hogy mennyi mindenre kell figyelnünk, amikor weboldal tervezésére adjuk a fejünket. Akár mi magunk készítjük azt, akár csak ötletelünk megbízóként, érdemes az alaptézisekkel tisztában lenni, hiszen fontos százalékokat jelentenek a végeredmény eredményességében.